
What is Pagespeed Insights?
Pagespeed insights basically report the performance of the speed it takes for a site to load. Thus, it is one of the essential factors guaranteeing a satisfying user experience.
According to statistics, it is 3X more important than what the site looks like or has to offer. This is one of the first things users would interact with after entering a search item on Google’s space bar.
Thanks to the availability of Google page speed on Google Analytics which enables website creators to give the best to their users in terms of faster page speed.
What slow pagespeed insights do
According to research, having slow pagespeed insights is most likely going to be turned off for users; imagine a page that takes more than 5 seconds to load. Frustrating, right?
Users do not have the patience, you know. A slow page speed can be a big turn-off for many users, negatively impacting the website’s success.
A pagespeed insight with a load time of more than 3 seconds is at risk of experiencing multiple bounce-back rates.
Learn more about how to reduce your bounce rate here:
It is therefore essential that websites invest in their site Speed because an investment in their SiteSpeed directly affects the performance and success of the website.
Performing sites are good sites. Websites with fast site Speed get more satisfaction from their users, higher conversion rates, and more staying time. This, in turn, leads to more revenue generation for such websites.
Why PageSpeed insight is essential for your site.
•PageSpeed insight is important because the page load speed is one of the primary determining elements for Google’s algorithm; it is vital for SEO.
The slower page speed turns visitors off. Also, Google ranks fast-loading sites higher than slow-loading sites because they give better user experiences.
Check out the new pagespeed insights here:
Of course, a website takes a lot of time and work to build and maintain. However, if no one sees it, all your hard work is thrown away.
To reach a larger audience, you must rank highly in search engines. Is there a method to go about it? Yes! Having a fast-loading website, to be precise. While we know that your consumers expect your site to load quickly, Google does.
Google understands that when your website loads quickly, consumers will likely stay on your site longer, convert more, and bounce less.
It’s no surprise that Google favors fast-loading websites by increasing their visibility ( ranking them higher) in search results. Thus, your google page speed score rises.
Pagespeed significantly impacts your SEO rankings, both on desktop and mobile (especially today with Google’s mobile-first push), and paid ads on Google that directly affect your quality score.
•Slow websites result in a higher bounce rate. Bounce rate is the number of people that leave your site after visiting.
A slow page speed can be a big turn-off because it affects users’ perception of your websites. People naturally expect that your page speed should load fast.
When the reverse is the case, they bounce off quickly, looking for better websites to try.
The last time you searched for an item on google, do you remember how long it took for the pages to load?
Were you satisfied with the ones with slow Page Speed?
You weren’t! Right? So, just as it was for you, it can be for any other user on the web.
Hence, it is vital to improving Pagespeed insights to reduce or eliminate bounce rates. And also, constantly have a page speed check through the google page speed tool.
How to run a Pagespeed test on your website and fix page errors
The first step to achieving a high pagespeed is to carry out an overview of your page. This helps you to know the current status of your page.
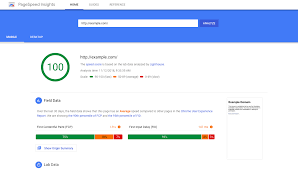
You can check your site performance using Google’s Page Speed Insights (PSI) tool.
Pagespeed Insights (PSI) assesses a page’s performance on mobile and desktop devices and suggests ways to enhance it.
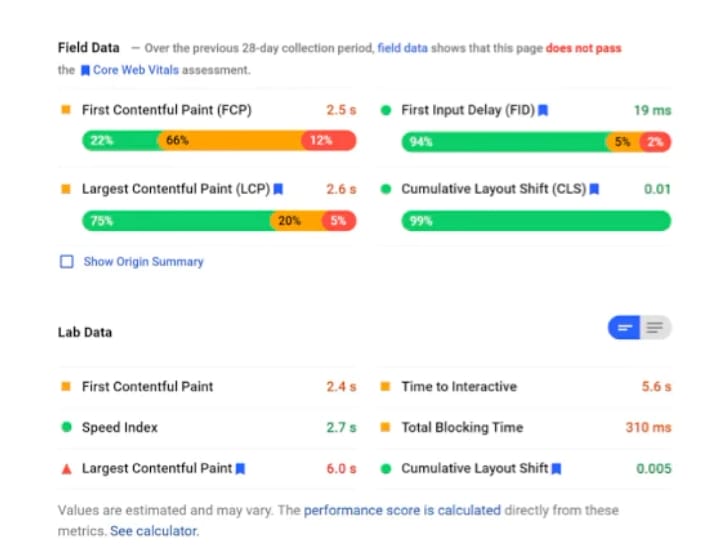
PSI gives information on a webpage using the lab and the field data. The lab data is gathered in a controlled environment and is therefore beneficial for debugging performance difficulties.
However, real-world bottlenecks may be missed. On the other hand, field data helps capture authentic and in-the-moment user experiences.
Google pagespeed insights is a tool that can be used to optimize your sites for search engines, as well as better user experience.
It gives a detailed report of your pagespeed and presents this report as a pagespeed score, which helps determine how your website ranks on search engines and how user-friendly your site is.
A good pagespeed score can increase your site’s visibility and rank on Google. It dramatically affects your site’s Search Engine Optimization (SEO).
Your pagespeed score is based on a 100-point scale. A score of 90 and above is considered a good score. A pagespeed score between 50 and 89 needs to be improved, and a page speed score below 50 is poor.
To analyze the performance of your webpage, you will have to conduct a page speed analysis. The result of this test will help know what improvements need to be made to achieve the best Pagespeed score possible. In some cases, a mobile page speed test can also be done.
How to run a PageSpeed test

Google PageSpeed test is carried out on the Google PageSpeed Insights page using Lighthouse.
To do this, you must log on to the Google PageSpeed Insights page, Input your URL and Click on ‘Analyze.’
You can also run lighthouse page speed on Chrome Developers Tools
How to Run a report on Chrome Developers Tools

– Get google chrome for desktop
– locate the URL you chose to audit.
-Open Chrome Developers Tools
– Click on the Lighthouse Icon
– Click on ‘analyze page.’
Note that you must ensure you enable all the categories needed for the auditing. For examples:
•Run the Audit
After running the test, a report on the performance of your webpage will be displayed, and a list of other solutions that can help increase your Page Speed score will also be given.
The PageSpeed Insights results are usually displayed using two broad metrics, as mentioned earlier: the field data and the lab data.
Lighthouse Page Speed checker gives you a tailored suggestion for your website that can help improve your site speed.
For example, Lighthouse could suggest that you upload appropriate sizes of images on your site to increase load time and save users’ data.
Some other Page Speed tools
Aside from Page Speed Insights, other Page Speed tools have been developed.
•Pingdom Speed Test
Another well-known website performance test tool that has been around for a long time is Pingdom. It does not require a login to use.

The site’s performance is assessed on a scale of 0 to 100, with a breakdown of response codes, content size, request kinds, requests by domain, and a waterfall chart showing data on file load times.
You may conduct a single test from any of their 70 locations for free, and you can set up page speed monitoring and alerting if you sign up for the Synthetics service at $10 per month for 10 uptime tests.
•GTmetrix
GTmetrix provides precise statistics about your page speed, timings, performance score, and other factors. GTmetrix includes instructions for dealing with the problems that the test revealed.
You can only conduct a test from one location if you don’t register. E.g., Vancouver, Canada, is the default location, but you may customize your geographical location, browsers, and even connection type after creating a free account.

This should give you more insight into how your website performs in various settings.
•Varvy Page Speed Optimization
Varvy PageSpeed Optimization is free software that analyzes your website’s speed and offers recommendations for improving your users’ experience. Patrick Sexton, who also founded Getlisted.org, is the creator of this website.
Varvy PageSpeed Optimization divides your report into five categories, each of which includes a general description of the test, a resource map, CSS delivery data, Javascript usage, and a variety of other details on Image Optimization, browser caching compression, and server response.

•Yellow Lab tools
Yellow Lab is a newer tool to the internet monitoring scene, giving detailed information about your website.
When you perform the test, you’ll first notice a grade with a score, followed by the test details, including the page weight and all relevant information, request details, Dom details, bottlenecks, CSS details, and server setup details.
Overall, it’s a terrific tool, but compared to the other devices on our list, it appears to be lacking in-depth detailed information.
Ways to boost your Page Speed
• Boost your site with EasyWP
If WordPress powers your website, EasyWP is a great way to make it run faster.
EasyWP is designed to provide users with the premium service they’d expect from any other Managed WordPress Hosting provider at a significantly reduced cost.
While most Managed WordPress Hosting companies use public cloud platforms, EasyWP chose to construct its own.
There are several advantages; EasyWP’s infrastructure is ready to provide users with the fastest WordPress experience possible, thanks to essential decisions regarding hardware and networks made by those who designed the cloud platform.
• Optimizing your images.
Images improve the quality of your content and, at the same time, improve the design of your web pages. Large photos, however, can cause load times to be delayed.
As a result, compressing and optimizing your photos is one of the easiest ways to improve website loading rates.
You can minimize the ‘weight’ of your photos by reducing their file sizes, resulting in faster page loading.
Ensure your photos aren’t too big and in the correct file type (PNGs are advisable for graphics with fewer than 16 colors, while JPEGs are better for photographs).
CSS sprites can also be used to create a template for pictures you regularly use on your sites, such as buttons and icons. CSS sprites compress your images into a single colossal image that loads all at once (resulting in fewer HTTP calls) and then displays only the areas you wish to see.
This means you’re not making users wait for many images to load, which cuts down on load time.

• Caching your web pages.
Caching remains one of the most efficient and effective strategies to load your web pages faster.
Caching saves copies of your site’s files on the server, reducing the amount of time it takes for the server to build and send a web page to a visitor’s browser.
By requiring the server to spend fewer resources to load a page, caching your web pages can reduce Time to First Byte (TTFB).
Your web pages can be done in a variety of ways. This can be done at the server level, which means your host will take care of it.
Check your cache’s expiration date using a program like YSlow. Then specify how long that information should be cached in the “expires” header.
A year is a good time in most circumstances unless your website design changes regularly.
• Minify CSS, JavaScript, and HTML
You may boost the speed of your page by optimizing your code (including deleting spaces, commas, and other unneeded characters). Remove any code comments, formatting, or unnecessary code as well.
You can do this using CSSNano and UglifyJS
• Improve your server response time
The amount of traffic you receive, the resources each page consumes, the software your server employs, and the hosting provider you use all impact the time it takes for your server to respond.
Look for and fix performance bottlenecks such as slow database queries, delayed routing, or insufficient RAM to enhance your server response time. Under 200 milliseconds is the ideal server response time.
•Use Content Distribution Networks (CDNs)
Content distribution networks (CDNs), also known as material delivery networks, are computer networks that divide the burden of delivering content.
Users will get faster and more dependable access to your site since copies of it are kept in various geographically diversified server centers.

Conclusion
A high-performing page speed satisfies users ‘ intent in the best way possible. Your page speed plays a significant role in the user’s experience. Users find it easier to trust websites with maximum satisfaction; and speed is one of the criteria that guarantee this.
Hence, investing in your Website to boost your Pagespeed insights is a great way to bring traffic to your site and indirectly make money roll in for you.
For more insightful content like this, check out Adilo’s Twitter page.